728x90
반응형
Color 클래스는 RGB 값을 사용하여 색 객체를 생성할 수 있다.
컬러표
| Color | 정적 멤버 변수 |
| 검정색 | Color.black, Color.BLACK |
| 파란색 | Color.blue, Color.BLUE |
| 하늘색 | Color.cyan, Color.CYAN |
| 짙은 회색 | Color.darkGray, Color.DARK_GRAY |
| 회색 | Color.gray, Color.GRAY |
| 녹색 | Color.green, Color.GREEN |
| 옅은 회색 | Color.lightGray, Color.LIGHT_GRAY |
| 진홍색 | Color.magenta, Color.MAGENTA |
| 주황색 | Color.orange, Color.ORANGE |
| 분홍색 | Color.pink, Color.PINK |
| 빨강색 | Color.red, Color.RED |
| 하얀색 | Color.white, Color.WHITE |
| 노란색 | Color.yellow, Color.YELLOW |
이전에 작성해둔 클래스에 색을 추가해본다.
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class Main {
public static void main(String[] args) {
Frame frm = new Frame("Canvas Exam");
frm.setBounds(100,100,200,200);
Canvas canvas = new CCanvas();
frm.add(canvas, "Center");
frm.setVisible(true);
frm.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
super.windowClosing(e);
System.exit(0);
}
});
}
}
class CCanvas extends Canvas {
// Canvas 클래스의 paint() 메서드 오버라이딩
public void paint(Graphics g) {
// 배경색, 전경색 채우기
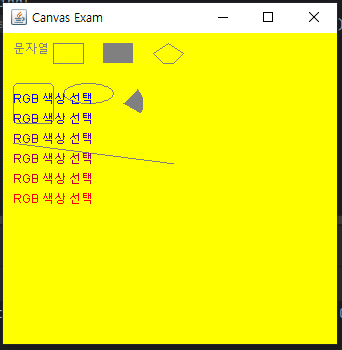
setBackground(Color.YELLOW);
setForeground(Color.GRAY);
// 문자열 그리기
g.drawString("문자열", 10, 20);
// 사각형 그리기
g.drawRect(50, 10, 30, 20);
// 사각형 채우기
g.fillRect(100, 10, 30, 20);
// 각 꼭지점의 X좌표를 int형 배열로 설정
int xPos[] = {150, 165, 180, 170, 160};
// 각 꼭지점의 Y좌표를 int 형 배열로 설정
int yPos[] = {20, 10, 20, 30, 30};
// 다각형 그리기
g.drawPolygon(xPos, yPos, 5);
// 둥근 사각형 그리기
g.drawRoundRect(10, 50, 40, 40, 10, 10);
// 타원 그리기
g.drawOval(60, 50, 50, 20);
// 호 그리기(부채꼴 모양)
g.fillArc(100, 50, 40, 40, 45, -75);
// 선 그리기
g.drawLine(10, 110, 170, 130);
// 폰트 색 설정
int color[] = {10,50,100,150,200,250};
for(int index=0; index<color.length; index++) {
g.setColor(new Color(
color[index],
0,
color[5-index]));
g.drawString(
"RGB 색상 선택", 10, 70+ (20*index));
}
}
}
728x90
반응형
'즐거운프로그래밍' 카테고리의 다른 글
| [자바] 대화 상자 프로그램 포팅 : Java JWT 기반(복리 이자 계산기 만들기 1) (0) | 2023.10.24 |
|---|---|
| [자바] Canvas의 이해와 활용(그림 파일 불러오기) (0) | 2023.10.24 |
| [자바] Canvas의 이해와 활용(그래픽 처리 작업) (0) | 2023.10.24 |
| [자바] 컴포넌트의 배치(메모장 만들기 예제) (0) | 2023.10.24 |
| [자바] 배치 관리자(GridLayout 예제) (0) | 2023.10.24 |